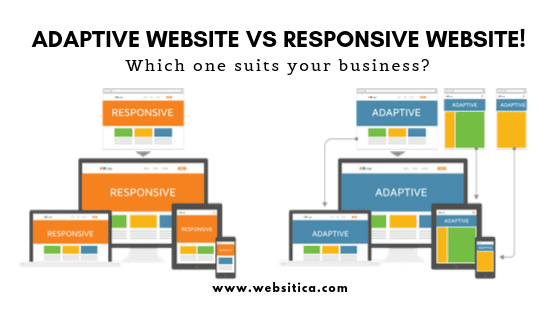
Know how an Adaptive website is different from a Responsive Website!
Is your business website adaptive? Or is it responsive? Between these two, which is effective and most useful design style for your business needs? This is a common question we are asked and as a top web design firm, we wanted to discuss the topic a bit. It is important to understand the difference between responsive and adaptive web design to ensure that your site will perform optimally and have the highest engagement and conversion rates possible to maximize online success. Both styles of design are useful for connecting with users on different sized screens which can lead to some confusion. While they do share similarities, there are also very clear differences.
Know what type of business style you follow, Adaptive or Responsive?
But before that, it is important to understand the difference between an adaptive and responsive web design to make sure that your website will performance is optimal and having the highest engagement and conversion rates.
Responsive Web design is a feature that allows a website to be properly displayed on various screen sizes with a correct fitting of the content. The page will fluidly adjust according to the features and device used by the user.
Adaptive Web design works by making use of multiple fixed layout sizes based on customer requirements. This considers various options like space availability and selects layouts that fit the best. This also adjusts the size of the browser window without affecting the site’s appearance.
Which is better, Responsive or Adaptive?
Both designs are considered superior and each has a Stand-alone Desing, without changes in the screen size. However, there are a few pros and cons associated with the methods.
Responsive Design – Pros & Cons.
Pros –
– The design is the same across all the devices creating uniform experience.
– Search Engine Optimization friendly.
– There are n number of templates and layouts which can be incorporated
– Easy to implement.
Cons –
– The Screen size design is designed for only a few devices control and is commonly built for mobile-first and then expand to fit desktops.
– Advertisement placement is not fixed permanently
– Load times problem arises on mobile devices.
Adaptive Design Pros & Cons.
Pros,
– This helps in concentrating on the best user experience only to limited screen type.
– This automatically senses the user’s environment.
– This allows maximum advertisement placements if the website aims at it.
Cons,
– It consumes a lot of time and energy to create.
– It doesn’t go well with tablets and netbooks due to varying screen sizes
– It requires additional SEO work for search engines to rank them.
Hence the bottom line is that, knowing the difference between a responsive and adaptive web design. It absolutely the client’s choice in choosing the right website design for their business. Each has its own advantages and disadvantages and some business goals and users personas to attract. So, the consumer has to the best user experience and conversion rate for a business.
If you want to any help in Website redesign Service, We are glad in helping you.
Call us – +917601976099 | Mail us – [email protected]
Check Out These Related Posts
Intricate web of social signals that affect your website’s search ranking
When it comes to business growth, most companies understand SEO is a must in the marketing aspect of the business. And only a few recognize this and evaluate this potential in social media.Hence here are a few explanations based on which SEO's need in social media. So...
Things to check if content marketing isn’t working!
Ask yourself the following questions if your content marketing, Where is the traffic? Why is the bounce rate so high? because this can pave the way and you might end up discovering some different ways! #1. Ask what does your audience exactly want! Look into if your...
Top Reasons To Invest In Digital Marketing and yield its ROI through SEO!
Some of the biggest yet weird complaints we hear from our clients are that we can't actually see the value of the strategies that are implemented in Digital Marketing. It includes a lot of time and resources, an approximate budget for every small business for testing...
Follow us