Know how an Adaptive website is different from a Responsive Website!
Is your business website adaptive? Or is it responsive? Between these two, which is effective and most useful design style for your business needs? This is a common question we are asked and as a top web design firm, we wanted to discuss the topic a bit. It is important to understand the difference between responsive and adaptive web design to ensure that your site will perform optimally and have the highest engagement and conversion rates possible to maximize online success. Both styles of design are useful for connecting with users on different sized screens which can lead to some confusion. While they do share similarities, there are also very clear differences.
Know what type of business style you follow, Adaptive or Responsive?
But before that, it is important to understand the difference between an adaptive and responsive web design to make sure that your website will performance is optimal and having the highest engagement and conversion rates.
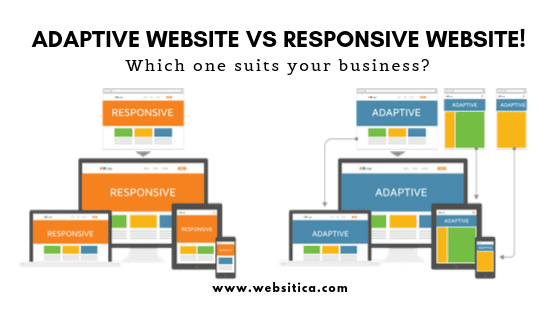
Responsive Web design is a feature that allows a website to be properly displayed on various screen sizes with a correct fitting of the content. The page will fluidly adjust according to the features and device used by the user.
Adaptive Web design works by making use of multiple fixed layout sizes based on customer requirements. This considers various options like space availability and selects layouts that fit the best. This also adjusts the size of the browser window without affecting the site’s appearance.
Which is better, Responsive or Adaptive?
Both designs are considered superior and each has a Stand-alone Desing, without changes in the screen size. However, there are a few pros and cons associated with the methods.
Responsive Design – Pros & Cons.
Pros –
– The design is the same across all the devices creating uniform experience.
– Search Engine Optimization friendly.
– There are n number of templates and layouts which can be incorporated
– Easy to implement.
Cons –
– The Screen size design is designed for only a few devices control and is commonly built for mobile-first and then expand to fit desktops.
– Advertisement placement is not fixed permanently
– Load times problem arises on mobile devices.
Adaptive Design Pros & Cons.
Pros,
– This helps in concentrating on the best user experience only to limited screen type.
– This automatically senses the user’s environment.
– This allows maximum advertisement placements if the website aims at it.
Cons,
– It consumes a lot of time and energy to create.
– It doesn’t go well with tablets and netbooks due to varying screen sizes
– It requires additional SEO work for search engines to rank them.
Hence the bottom line is that, knowing the difference between a responsive and adaptive web design. It absolutely the client’s choice in choosing the right website design for their business. Each has its own advantages and disadvantages and some business goals and users personas to attract. So, the consumer has to the best user experience and conversion rate for a business.
If you want to any help in Website redesign Service, We are glad in helping you.
Call us – +917601976099 | Mail us – [email protected]
Check Out These Related Posts
How to make your website content more helpful?
It's always important to have your content in the easiest way, either in the form of blogs, documentation, etc.,The below details will help you create more helpful content. #Using Visual AidsIt takes a long time to read a blog post, but a picture can convey more than...
Signs that depict the urge for a new business website!
Have you ever felt that your website is aging along with you! Or do your website visitors complain about the poor user experience? Or report your 404 errors? Or do you expect signs of leads but dried up? So its time to renew your website, Here are some of the biggest...
Ways to use the content idea against your competitors!
Competitor's analysis is not just comparing with fortune companies. With any kind of business, analyzing competitors' activities is true marketing.Observing the competitor tactics, platforms and campaigns help to improve your business.Let's look at some important ways...
Follow us